Há quase 2 anos, eu dava meus primeiros passos na programação.
Naquela época, eu não fazia ideia do quanto esse mundo de tecnologia é gigante e com tantas possibilidades.
Eu não fazia ideia que dar instruções para a máquina deve ser algo puramente humano e demanda muito poder de comunicação, afinal de contas linhas de códigos devem ser mais lidas do que escritas.
Eu não fazia ideia do quanto eu precisaria ser resiliente, é difícil demais lidar com tantos erros e mudar a forma de pensar todos os dias.
Mas você ganha muito mais confiança quando entende que agilidade não tem nada a ver com velocidade, você ganha muito mais confiança quando entende que tudo é sobre construir uma jornada e que você precisa ser gentil consigo mesma.
Eu fiquei mais confiante, quando comecei a respeitar meu modo de funcionar: pensar devagar, viajar na maionese, explorar novos caminhos, entender os conceitos, planejar, testar, compartilhar minhas descobertas e ter a sensibilidade de criar soluções elegantes.
E por falar nisso, vem conferir esse episódio do podcast quero ser <dev>, convidei minha mana Analu Sampaio e abordamos vários conceitos sobre backend.
E pra complementar seus estudos, juntei aqui embaixo alguns dos conceitos que conversamos no podcast. Aproveite!
Node.js
É um interpretador Javascript que não depende do navegador.
Ele é formado pelo V8, motor interpretador de Javascript criado pelo Google, e pela libuv, uma biblioteca que deu características de linguagem backend para o node.
Node.js revolucionou a forma de programar em Javascript, pois a linguagem evoluiu de uma forma de dar vida aos elementos no navegador para uma linguagem capaz de rodar sistemas em computadores/servidores.
Leia mais: Primeiros passos em Node.js
HTTP
É o protocolo de transferência de hipertexto.
O principal protocolo de comunicação entre computadores utilizados na internet.
Ele cria as regras para enviar e receber informações na internet.
Ele é responsável pelo o que acontece por debaixo dos panos quando usamos a internet.
Verbos ou métodos
Para além de GET e POST, temos também no nosso leque de principais métodos o PUT, DELETE e PATCH.
É simples de entender:
- GET: para consultas de recursos
- POST: para criação de recursos
- DELETE: para remoção de recursos
- PUT e PATCH: para atualização de recursos
Os verbos PUT e PATCH servem para atualização de um recurso.
Mas quando escolher um ou outro? Não fique confusa! O PUTserve para atualização do recurso inteiro enquanto o PATCH é uma atualização de um ou mais campos daquele recurso.
Verbo PUT:
- Geralmente usado com parâmetro
- Deve passar todos os dados do recurso preenchidos, independente de quais dados você de fato editou.
Por exemplo, digamos que seu model músicas possui os atributos nome e artista – e você editou apenas o nome. A documentação indica que você deve passar ambos os atributos preenchidos para o serviço (mesmo só tendo editado o nome).
Para resolver isso de forma elegante a adote por convenção, um quinto verbo HTTP: PATCH.
Verbo PATCH:
- Use para editar o recurso sem a necessidade de enviar todos as chaves e valores do seu model
- Envia de fato o que foi alterado
- Além também de dizer qual o ID como parâmetro, para que o serviço saiba o que vai ser alterado.
API
Interface entre aplicativos e programação.
Se uma interface de um sistema é criado para o usuário final, a API é desenvolvida para que um sistema possa usar as funcionalidades de outro sistema.
Interface ideal para que um sistema se comunique com outro sistema.
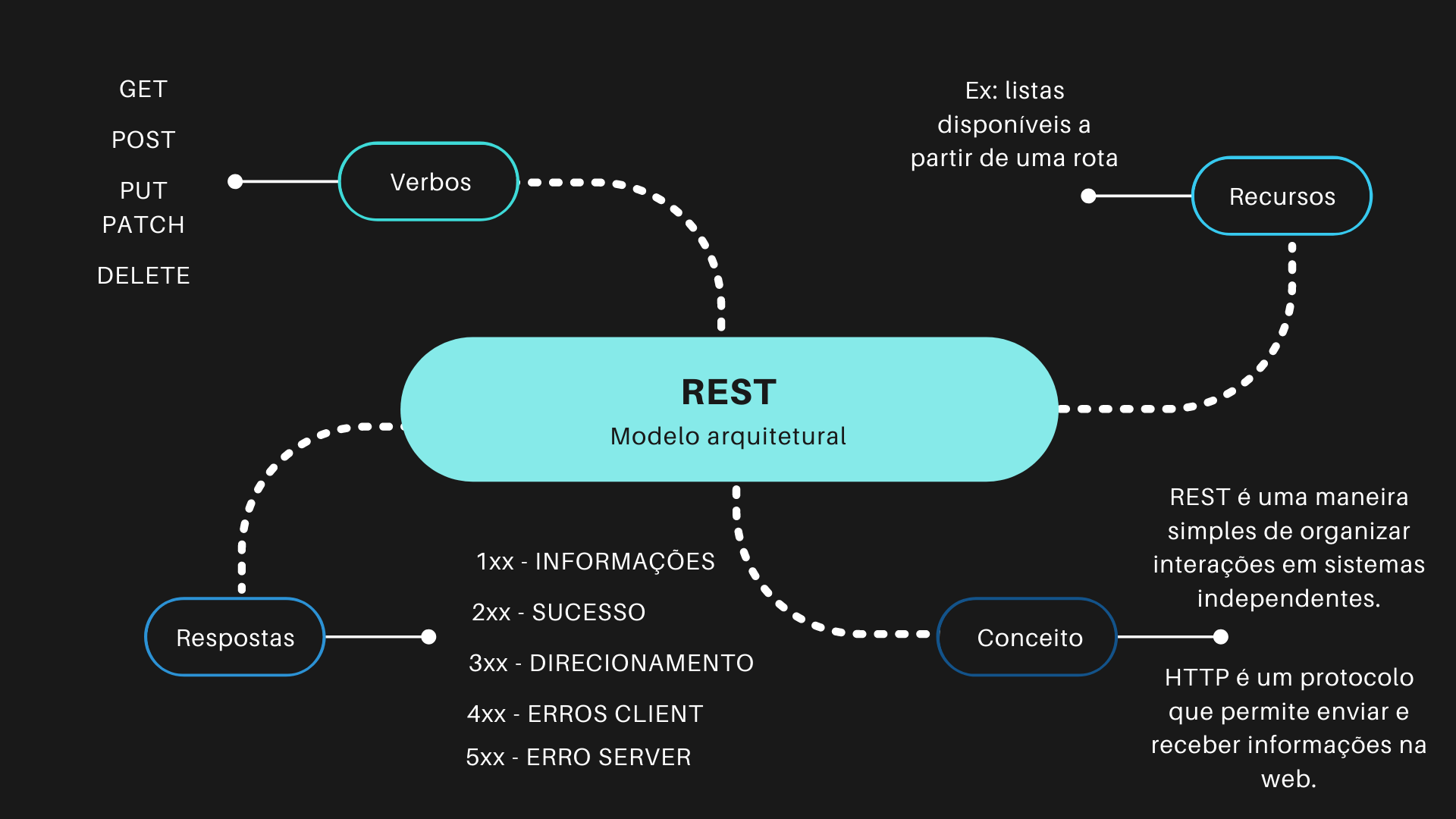
REST e RESTful

Rest é uma abstração(forma de usar as regras) do protocolo HTTP para simplificar a construção de um web service, ou seja quem cria uma API com as restrições e regras do modelo Rest está criando na verdade API Restful.
O grande objetivo desse modelo é fazer com que os recursos estejam disponíveis através de URLs.
Algumas das regras:
- Adotar convenção de URLs
- Basear em recursos
- Usar os verbos HTTP para indicar ações
- Ser stateless, ou seja, toda requisição é autossuficiente/independente
MVC
É o padrão de arquitetura (Model-View-Controller). Separei aqui embaixo como você pode organizar suas pastas e recursos, usando esse padrão de arquitetura de software para projetos com Node.js.
Server.js
Aqui no server que você vai chamar o app para escutar a porta e disponibilizar toda a aplicação a partir do localhost
App.js
Aqui no app que você vai usar a rota raiz
📂Routes
Aqui nas rotas você vai usar os verbos para executar os controllers
📂Controller
Aqui no controller você vai acessar os dados do seu model a partir das requisições e enviar respostas
📂Model
Por enquanto estamos apenas guardando nosso JSON aqui, mas no futuro será o lugar onde você irá modelar os esquemas de dados para o banco. Não fique ansiosa! Acredite no processo, ele funciona!
📂View
Aqui você não precisa fazer nada, mas é onde a dev front-end cria as telas bonitonas para usar os dados que você trata e disponibiliza.
Conclusão
Talvez você esteja se sentindo meio confusa com tantos conceitos e modelos. Talvez esse conteúdo não seja só sobre mim e o início da minha jornada.
E se esse for o caso: respire, não desista, autoconhecimento é a chave. Resgate a potência que você é. Os erros na tela e os “nãos” não dizem nada sobre você!
Aprender a aprender pode ser muito doloroso, mas eu te garanto uma coisa: é libertador! 🚀

2 comentários a “Prazer, backend!”
Quanta coisa importante, sou iniciante e irei guardar com muito carinhos todas essas informações, quero poder estuda-las com todo o foco e atenção que elas exigem.
Obrigada por ser tão maravilhosa Sil!
Parabéns pelo seu trabalho Simara !
Estou a 1 ano estudando e me preparando para virar dev também!
Cada um tem uma forma de passar conhecimento.
Você consegue escrever e se colocar no lugar no leitor ao mesmo tempo.
Tipo você prevê os anseios e sentimentos das pessoas.
Show !
Gilmara